Are you a web developer looking to build a modern, high-performing application but unsure whether to choose Next.js or React? Well, you’re definitely not alone… with frameworks evolving rapidly, it has become pretty challenging to select the right tool as it can significantly impact the success of your project. Besides, the long-standing battle between React and Next.js has made it even tougher to pick which one to go with – No surprise that this Next.js vs React debate has left developers scratching their heads about the best choice.
Don’t worry, in this blog post, we’ll delve into the key differences between Next.js and React, exploring their strengths, weaknesses, and suitability for various project requirements. Whether you’re building a dynamic single-page application (SPA), a static website, or a complex server-rendered application – understanding the differences between these two technologies will help you make an informed decision.
So, let’s dive in and explore the world of Next.js and React!
Table of Contents
ToggleNext.js vs React: An Overview of Key Differences
Before we dive deep… let’s first understand what each framework brings to the table. From the dynamic flexibility of React to the enhanced server-side rendering of Next.js – these powerhouses have different strengths.
What is React?
React is a revolutionary JavaScript library developed and maintained by Facebook. For in-depth details on React’s core features, check out the official React Documentation. It was first introduced in 2013 and has since become one of the most popular and widely adopted tools for building user interfaces (UIs) in web applications. This library is designed to simplify the process of creating and managing complex UIs by breaking them down into reusable, modular components.
Related: Learn how our UI/UX Design Services enhance user experience using modern component libraries.
You look lost! Keep reading to know the difference between Next.js vs React.
Key Features and Advantages of React
- Component-based Architecture: React’s component-based architecture promotes code reusability, modular design, and better organization of UI elements.
- Virtual DOM: React uses a virtual representation of the actual DOM called the Virtual DOM. This allows React to efficiently update and render only the necessary components when data changes; this results in improved performance and reduced browser workload.
- JSX Syntax: React employs JSX, a syntax extension for JavaScript that allows developers to write HTML-like code within JavaScript files. To understand JavaScript better, you can visit the MDN JavaScript Documentation. Besides, this approach makes the code more readable and intuitive, especially for developers familiar with HTML.
- Rich Ecosystem: React has a large and active community, which contributes to a diverse ecosystem of libraries, tools, and resources. However, popular libraries like as React Router for client-side routing and Redux for state management extend React’s capabilities.
- Cross-platform Development: React can be used not only for building web applications but also for developing mobile apps with React Native, as well as desktop applications.
Better yet, this library has been widely adopted by numerous companies, from small startups to tech giants. Some notable examples of companies using React include Facebook, Instagram, Netflix, Airbnb, and Dropbox.
What is Next.js?
Next.js is a popular open-source React framework developed and maintained by Vercel (formerly Zeit). It was introduced in 2016 and has quickly gained popularity among developers for building server-rendered React applications.
While React itself is a library focused on building user interfaces – Next.js is a comprehensive framework that extends React’s capabilities by providing a wide range of features and tools for building production-ready custom web applications.
So far, you have gained a bit of insight into the comparison between web development solutions – Next.js vs React.
Key features and advantages of Next.js
- Server-Side Rendering (SSR): Next.js enables server-side rendering out of the box, allowing for improved performance, better SEO, and a more seamless user experience – as compared to traditional client-side rendered React applications. You can explore more about Next.js and its features here.
- Static Site Generation (SSG): In addition to SSR, Next.js also supports static site generation. Which pre-renders pages at build time, resulting in lightning-fast page loads and improved performance for static content.
- File-based Routing: Next.js introduces a file-based routing system, where each file in the pages directory corresponds to a route in the application, making it easy to manage and organize routes, especially in larger projects.
- API Routes: Next.js provides a built-in mechanism for creating API endpoints within the application, allowing for easy integration with backend services and APIs.
- Code Splitting and Optimizations: Next.js automatically code-splits your application and applies optimizations like image optimization and bundling, resulting in improved performance and faster load times.
- Full Stack Capabilities: With Next.js, you can build both the front-end and back-end components of your application using JavaScript and React, enabling a unified development experience.
To be precise… Next.js has been adopted by many companies, including Uber, Netflix, Starbucks, Twitch, and GitHub.
Next.js vs React: Detailed Feature Comparison
| Aspect | Next.js | React |
| Type | Framework | Library |
| Server-Side Rendering (SSR) | Built-in support for SSR | Requires additional libraries/configuration for SSR |
| Static Site Generation (SSG) | Built-in support for SSG | Requires additional libraries/configuration for SSG |
| Routing | File-based routing system | Requires additional libraries (e.g., React Router) |
| API Routes | Built-in support for API routes | Requires separate backend or external APIs |
| Code Splitting | Automatic code splitting and optimizations | Requires additional configuration or libraries |
| Full Stack Capabilities | Supports building both front-end and back-end | Primarily focused on front-end development |
| Performance Optimizations | Built-in features like image optimization, bundling | Relies on additional libraries/tools for optimizations |
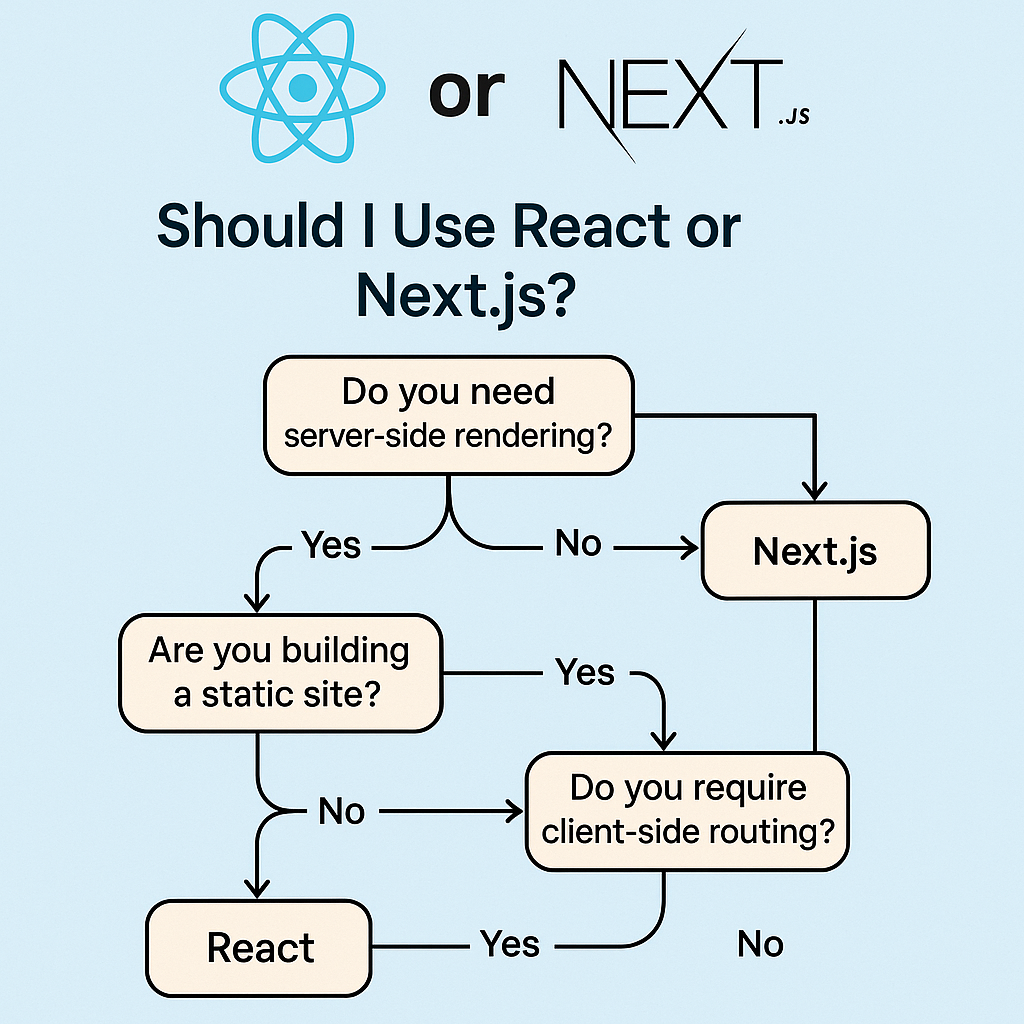
Next.js Vs React: Use Cases
Scenarios Where Next.Js Might Be More Suitable:
- Server-rendered Applications: If your application requires server-side rendering (SSR) for improved performance, better SEO, or handling situations like social media crawlers, Next.js is an excellent choice.
- Static Sites and Blogs: Next.js’s Static Site Generation (SSG) capabilities make it an ideal choice for building static websites, blogs, or content-heavy sites. With SSG, you can pre-render pages at build time – and that results in lightning-fast load times and improved performance.
- Large and Complex Applications: For large-scale, complex web applications with complicated routing structures and API requirements, you should use Next.js. It can simplify development with its file-based routing system and built-in API routes.
- Universal (Isomorphic) Applications: If you need to share code between the client and server side, Next.js’s support for universal rendering can help you achieve this, simplifying development and maintenance.
Scenarios Where React Might Be More Suitable:
- Single Page Applications (SPAs): For building traditional single-page applications that primarily rely on client-side rendering – React can be a more lightweight and flexible choice compared to the comprehensive feature set of Next.js.
- Reusable UI Component Libraries: If your primary goal is to create a reusable UI component library or a design system, React should be your choice.
- Integrating with Existing Projects: If you need to integrate React into an existing project with an established architecture and tech stack, using React as a library might be more convenient.
- Customization and Flexibility: While Next.js provides many built-in features and conventions, React offers greater flexibility and customization options, making it a better choice if you need to deviate from standard practices or have unique requirements.

Bottom Line…
Ultimately, the decision between Next.js vs React boils down to the specific requirements of your project. If you need server-side rendering, static site generation, or a comprehensive solution with built-in features, Next.js might be the better choice. However, if you prioritize simplicity, flexibility, and integration with existing projects, React could be the way to go.
However, the field of web development is highly dynamic, with new frameworks and libraries being introduced consistently. Hence, as a developer, it’s important to stay up-to-date with the latest trends and technologies and to continuously evaluate the best tools for your specific needs.
Regardless of whether you choose Next.js or React, both technologies are backed by thriving communities and robust ecosystems. If you need a web development solution, get in touch with Geeks of Kolachi.

Frequently Asked Questions
1. What is the main difference between Next.js and React js?
Next.js is a React framework that adds server-side rendering and static site generation, while React is a UI library focused on client-side rendering.
Next.js extends the functionality of React by providing built-in tools for SEO, performance optimization, and routing, making it a more complete solution for production-grade apps.
2.When should you choose Next.js over React?
Choose Next.js when your project requires server-side rendering, static site generation, better SEO, or fast-loading content.
It’s ideal for content-heavy websites, blogs, e-commerce platforms, or any application where performance and search visibility matter.
3. How does Next.js handle data fetching?
Next.js handles data fetching through getStaticProps, getServerSideProps, and client-side libraries like SWR.
These methods let you fetch data at build time, request time, or on the client, offering great flexibility in how your app delivers content.
4. What are the benefits of using React with Next.js?
Combining React with Next.js gives you reusable UI components with built-in SEO, routing, and performance features.
It allows for scalable, production-ready apps using React’s component system and Next.js’s full-stack capabilities.
5. How does Next.js handle routing?
Next.js uses a file-based routing system where routes are defined by the file structure inside the pages directory.
This makes it easy to manage nested routes and dynamic paths without manual configuration or external libraries.
Ready to build with React or Next.js? Contact our expert team →